You’ve learned that links can make your web site interactive, taking you from one page to another. In this lesson we’ll add some Javascript to a page, which will add some fun features to that page.
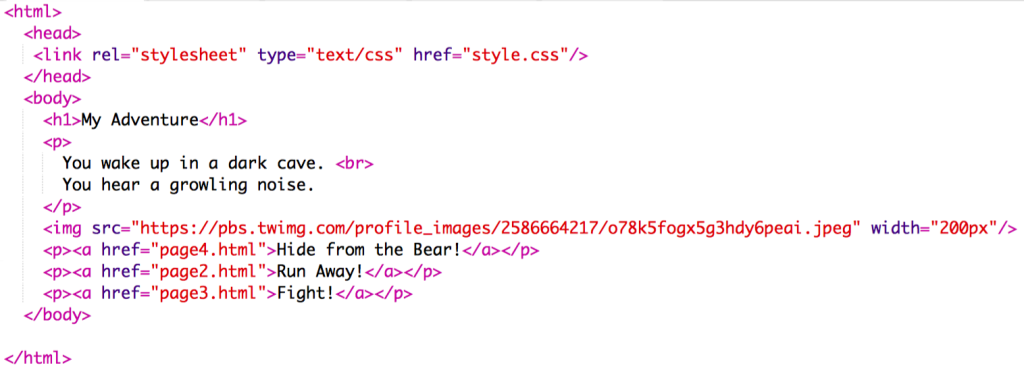
Javascript is a programming language. The first thing we’ll do is write a javascript function. Then we’ll add it to a button on our page, so when we press the button, something happens. We’ll do this inside Trinket. To do this, you’ll need a simple trinket web page already made. Here is the HTML from the first web page.
First, we’ll add a new file to our trinket, and we’ll call it indexfun.js
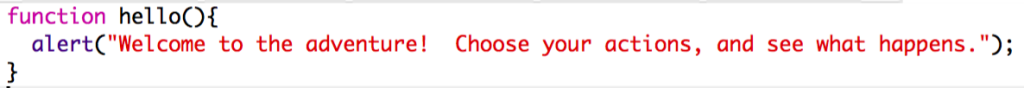
This file is where we’ll put our javascript functions. Our first function will pop up an alert to welcome us to the game. This code goes in the new indexfun.js file.
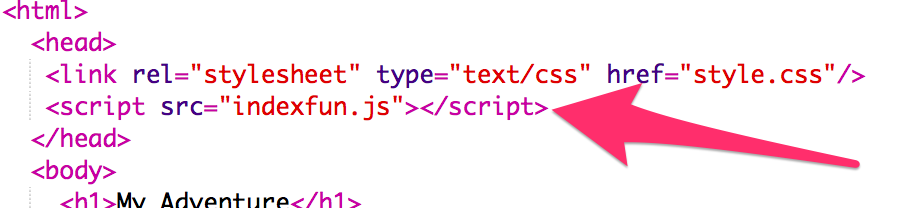
Now we have to link to this file, using the <script> tag. add a new line to your index.html file, near the top, just after the other link. The arrow points to the new line.
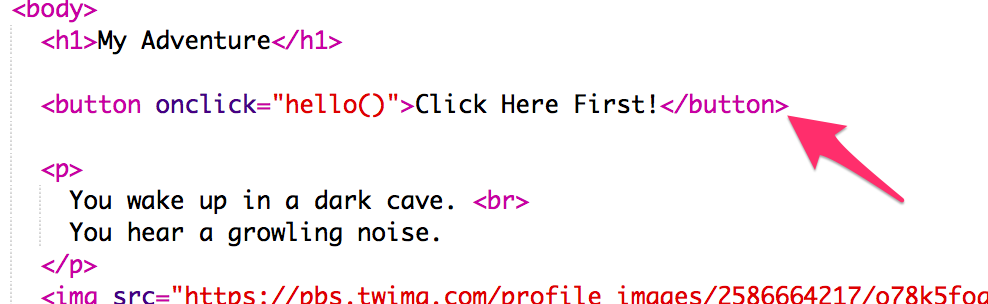
Then, we add a button to our page to use our function. This is also in the index.html file, but lower down, inside the body of the page.
Look at your page, and click the button!